Table Of Content

The target audience will use a UI that communicates the brand's tone. If the UI is designed well, users will have a positive experience and enjoy using the product. This will lead to a good customer relationship and an increase in sales. The tone of a UI should be decided by the developers and communicated clearly throughout the product creation process.
Careers in UI design
Additionally, Adobe’s choice of using a ‘hand’ is a great example of the second guideline where the system matches the real world. There are many great places for UI designers to find work, including job boards, freelancing websites, and design studios. Job boards such as Dribble and Behance are great places to find UI design jobs. Freelancing websites like Upwork and Fiverr also have a lot of UI design gigs available. It allows users to interact with electronic devices through graphical icons and visual indicators such as pull-down menus, instead of text-based user input. It’s also important to remember that not all disabilities are visible.
All open-source articles on UX Design Processes
A well-designed UI makes it easy for users to understand and use an app, while a poorly designed UI can cause even the most user-friendly app to fail. Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
The User Should Be the Focus

UI (User interface) Design is the interface of the website or a digital product through which a user interacts. The main goal of UI is to catch and grab user attention by making the user interface look more pleasing and aesthetic. Nowadays UI is very important for any organization to scale up because there are lots of businesses offering similar products or services in the market are available. So there is tough competition between brands, one takes the edge over another having a great UI. Users can expect certain behaviours and actions when interacting with a product.
What is skeuomorphism? Definition from TechTarget - TechTarget
What is skeuomorphism? Definition from TechTarget.
Posted: Thu, 07 Apr 2022 08:59:24 GMT [source]
Visual Design Principles
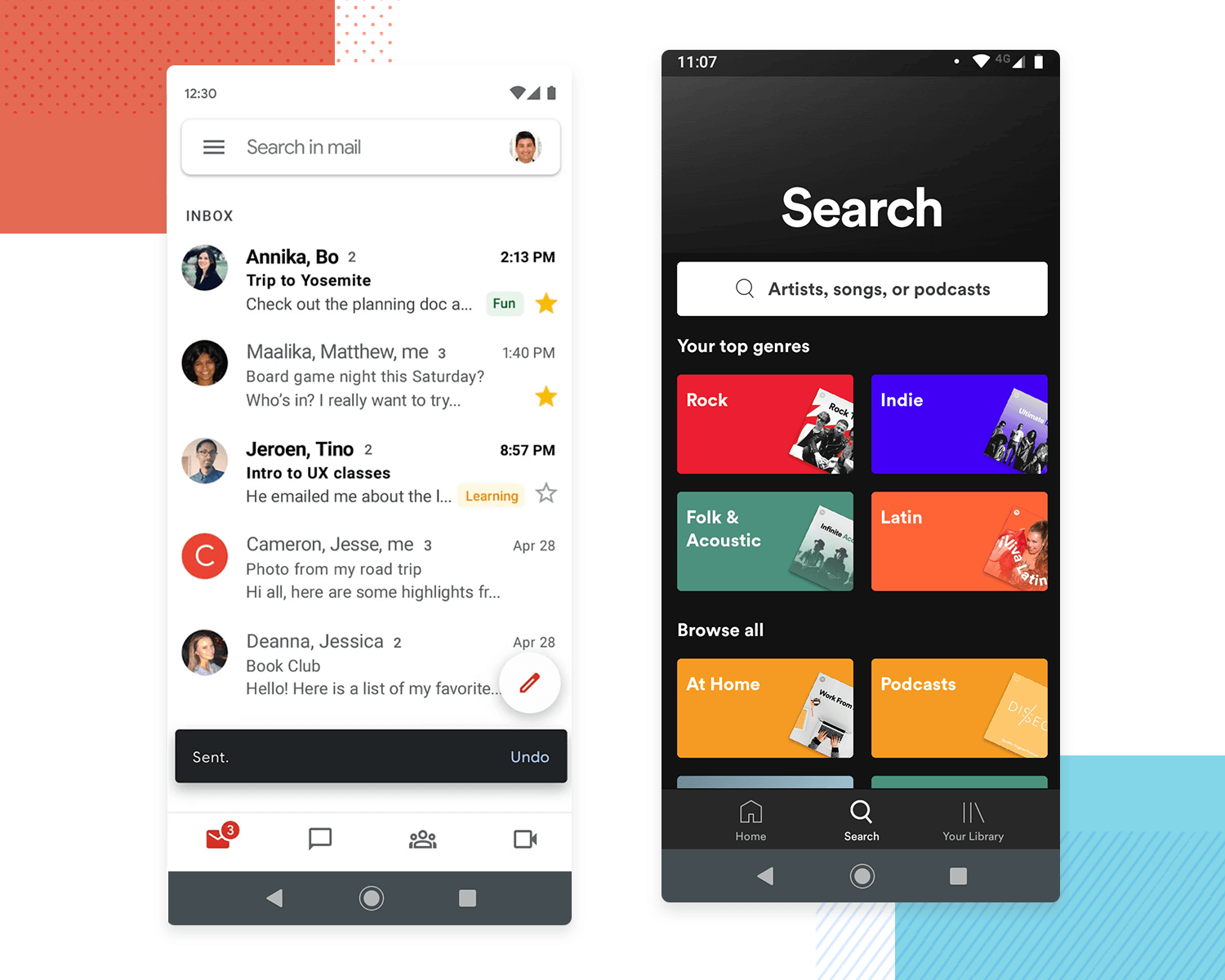
If you put the menu icon in a different location, users may have difficulty finding it. The key to achieving this is by using standard web conventions and signifiers. For example, use a home icon to represent the home page, a search magnifying glass for search, and a user profile icon for the logged-in user.
Let’s Navigate the Confusing Sea of Job Titles
Good typographic design is heavily influenced by all of the other design principles mentioned earlier in this article. Many beginning designers feel the need to pack every pixel with some type of “design” and overlook the value of white space. But white space serves many important purposes in a design, foremost being giving elements of the design room to breathe.
The screen is the UI designer’s canvas, and an efficient layout on that screen is the bedrock of any product. For more seasoned users, the addition of shortcuts can provide new levels of mastery within a product. These can come in the form of color-shifting buttons, audio prompts, or readable UI copy appearing in response to user actions. Clear signposting can ensure our user friends are never left wondering about their orientation within the interface. By that token, user learning will be slowed when they grapple with a tricky-to-control product.
10 Usability Heuristics and How to Apply Them to App Design - Shopify
10 Usability Heuristics and How to Apply Them to App Design.
Posted: Mon, 11 Jan 2021 08:00:00 GMT [source]
Clear navigation, concise language, and intuitive interactions ensure that users can easily understand and engage with the interface. By removing unnecessary complexity and visual noise, designers create experiences that are straightforward and easy to comprehend. By maintaining consistency in typography, color schemes, and visual elements, designers establish a sense of coherence and unity throughout the interface. This consistency not only reinforces brand identity but also contributes to a seamless user experience, where users can easily predict and understand how to interact with the interface. Hierarchy in UX design rules refers to the arrangement and prioritization of elements within a user interface.
Get Weekly Design Insights
On the other hand, the principles of design tell us how these elements can and should go together for the best results. Many of the principles below are closely related and complement one another. Design principles are crucial as they provide a foundation for creating compelling, organized, and impactful visuals. They guide how elements interact, ensuring consistency, proximity, and visual hierarchy, as highlighted in this video with Frank Spillers, CEO of Experience Dynamics.
A UI designer is responsible for designing the user interface for digital products such as websites and apps. They work closely with UX designers to produce interfaces that have both clarity and usability. They also make sure the visual elements of the UI design is consistent. While it might seem like an obvious (or even boring) checkbox exercise, consistency plays a crucial role in UI design.
Those with low vision or other disabilities should be able to navigate a UI without difficulty. For example, many people use screen readers and other accessibility tools to browse the web or use applications. Make sure adaptability features are presented to the user right away. Settings corresponding to these features should also be easy to find. For a comprehensive approach, consider collecting feedback from a wide range of users regarding your UI. This practice can help you examine a UI’s accessibility from several perspectives.

No comments:
Post a Comment